How to display Draft.js content as HTML
This post was originally published 1.4.2018.
Draft.js is a great way to implement rich text editors with React. It can be little unclear though what you should do when you want to display your editor content as plain HTML. In this post we will learn how to do just that, by converting our editor state to HTML that can be displayed without Draft.js editor.
I just published a class where I teach more about Draft.js. Best part is that you can get it for free! Read more.
Displaying ContentState as HTML
Draft.js docs state the following: “Note that the Draft library does not currently provide utilities to convert to and from markdown or markup, since different clients may have different requirements for these formats. We instead provide JavaScript objects that can be converted to other formats as needed.”.
What this means is that Draft.js does not provide utilities for converting the editor content to HTML. Instead we need to use a different library for that. There is a bunch of options to choose from. I like to use draft-js-export-html.
draft-js-export-html provides stateToHTML method that generates HTML representation for given ContentState object. Using it is quite straight forward. Let’s look at an example.
Example
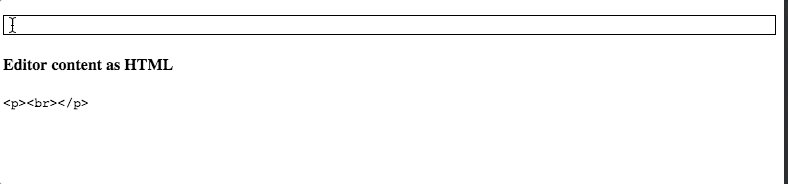
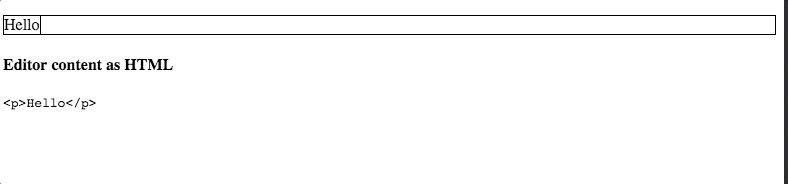
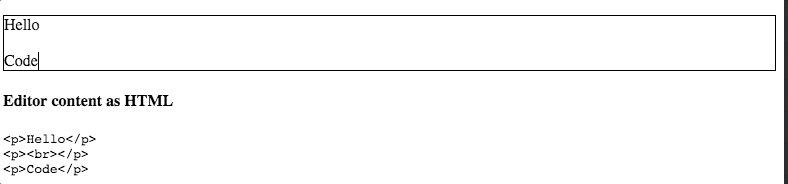
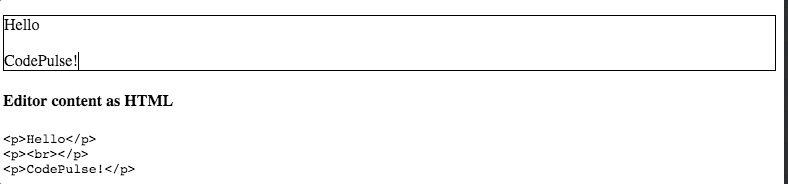
In the example below, we have plain Draft editor and we display its contents as HTML below the editor. The conversion from ContentState to HTML is done in the onChange handler in line 12 (if you are not familiar with getCurrentContent() function, it returns ContentState object from an EditorState object).
1import React from "react";
2import { Editor, EditorState } from "draft-js";
3import { stateToHTML } from "draft-js-export-html";
4
5class ExampleEditor extends React.Component {
6 constructor(props) {
7 super(props);
8 this.state = { editorState: EditorState.createEmpty() };
9 this.onChange = (editorState) => {
10 this.setState({
11 editorState,
12 editorContentHtml: stateToHTML(editorState.getCurrentContent()),
13 });
14 };
15 }
16
17 render() {
18 return (
19 <div>
20 <div className="editor-container" style={{ border: "1px solid #000" }}>
21 <Editor
22 editorState={this.state.editorState}
23 onChange={this.onChange}
24 />
25 </div>
26 <h4>Editor content as HTML</h4>
27 <pre>{this.state.editorContentHtml}</pre>
28 </div>
29 );
30 }
31}
32
33export default ExampleEditor;So first we import stateToHTML from draft-js-export-html. Then in the line 12 in the onChange handler we generate the HTML version of the ContentState and save it to the component's state. We display the generated HTML in the render method on line 27. Since the generating of the HTML is done in the onChange handler, we can see the updated HTML as we make changes to the editor.

Conclusion
We used stateToHTML function from draft-js-export-html library to generate HTML out of a ContentState object. This was a clean and easy way to convert the contents of the editor to HTML.
I created a codesandbox for the example above so you can test it out by yourself. I added also another example with an editor that has some rich text editing features to the codesandbox. You can find the codesandbox here.
HTML works well for displaying purposes but if you want to store your editor content for a later use, HTML is not the ideal way to do it. For that you should read a post I wrote on How to store Draft.js content. Also don't forget to sign up for a CodePulse newsletter below to stay up to date on the latest posts and other cool stuff we have to offer! And of course, if you have any questions or comments I would be happy to hear them so go ahead and drop a comment below!